4 minutes
🚀 Hello relaunch!
Why relaunch?
I wanted to renew my website so I used Hugo and Netlify. This way I don’t have to care to maintain a whole server anymore just to have a blog and place to share my thoughts.
So far I am pretty happy and I also done something new: I added a whole section about the books I’m reading.
How it works
Netlify uses a config file inside your repo netlify.toml to figure out what it needs to do to build the site.
This is how mine looks right now:
[build]
publish = "public"
command = "hugo --gc --minify"
[context.production.development]
HUGO_VERSION = "0.56.3"
HUGO_ENV = "production"
HUGO_ENABLEGITINFO = "true"
[context.split1]
command = "hugo --gc --minify --enableGitInfo"
[context.split1.environment]
HUGO_VERSION = "0.56.3"
HUGO_ENV = "production"
[context.deploy-preview]
command = "hugo --gc --minify --buildFuture -b $DEPLOY_PRIME_URL"
[context.deploy-preview.environment]
HUGO_VERSION = "0.56.3"
[context.branch-deploy]
command = "hugo --gc --minify -b $DEPLOY_PRIME_URL"
[context.branch-deploy.environment]
HUGO_VERSION = "0.56.3"
[context.next.environment]
HUGO_ENABLEGITINFO = "true"
[dev]
command = "hugo server -w"
port = 8888
targetPort = 1313
publish = "dist"
Okay what is happening in the file? There are basically a bunch of different environment definitions like dev, split1, next, production and branch-deploy.
This way I can have different environments in which the site has for example a different version of Hugo installed to try out new versions of it. Or I can specify different built options in the environment.
This is all very nifty and helpful.
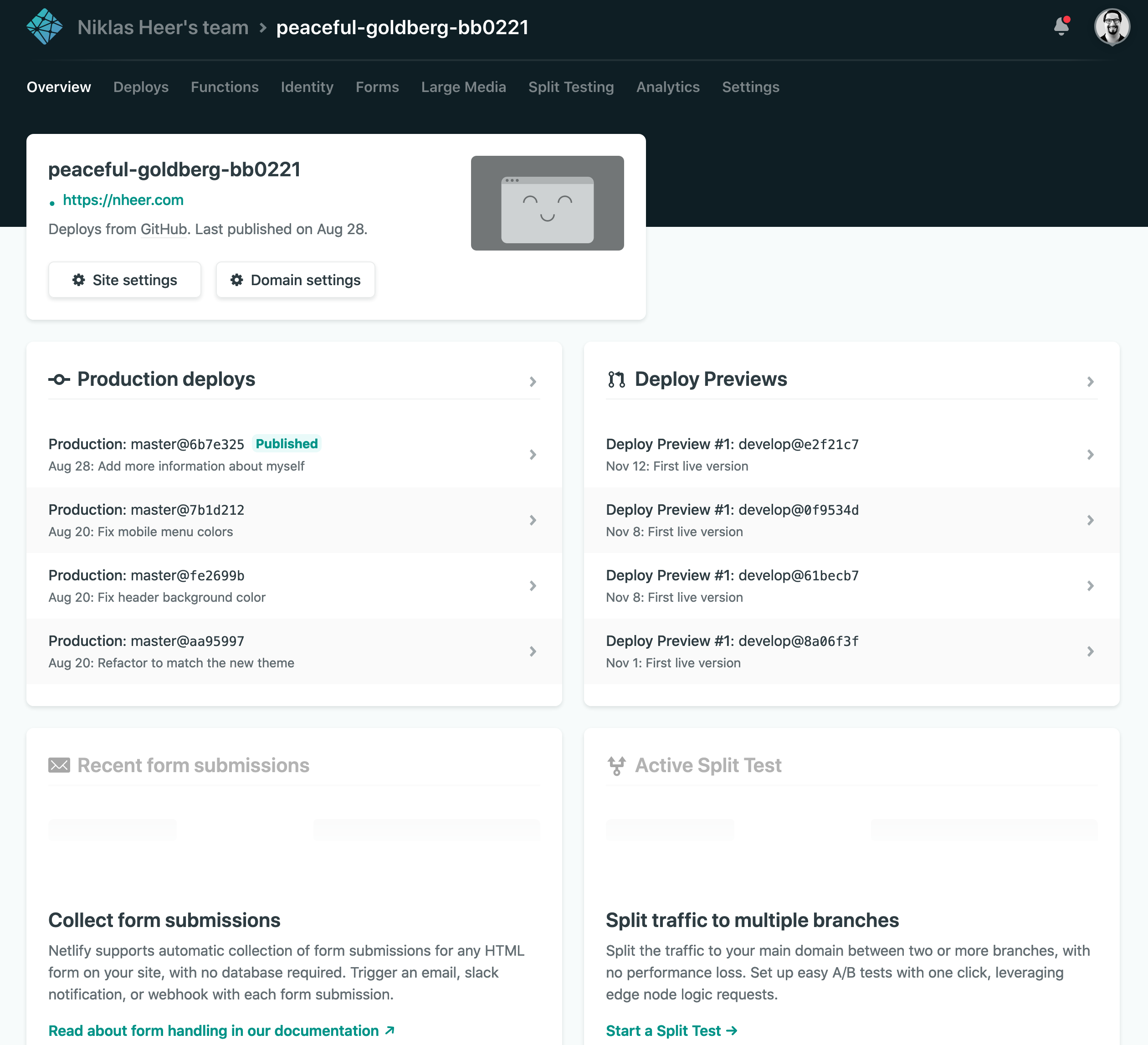
Netlify is connected to Github and builds the site and published it to the nheer.com domain once I push or merge something into the master branch.

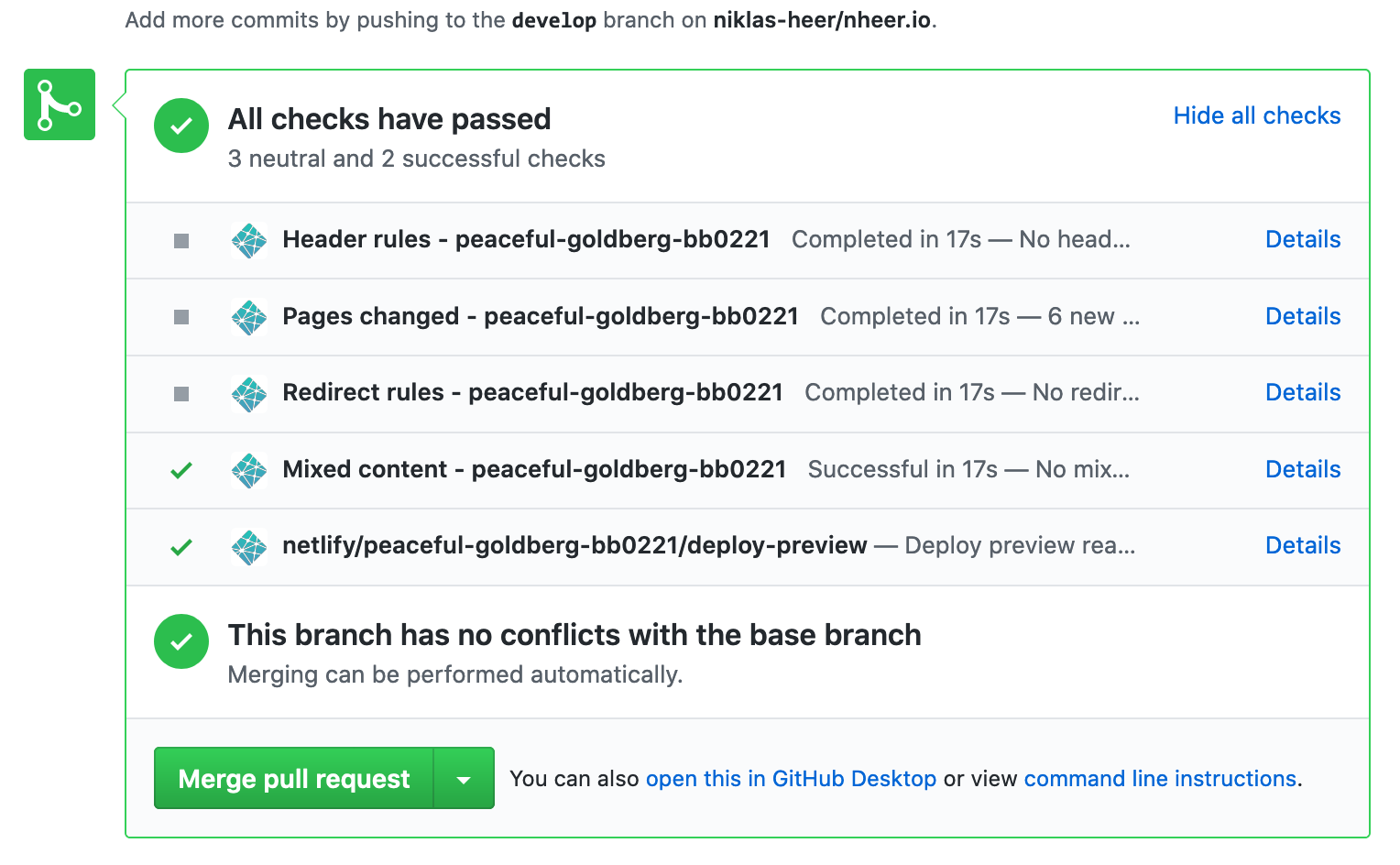
I can also try stuff out on my develop branch and create a merge request so that I can see how the site would look like before I merge it and therefor deploy it to master.

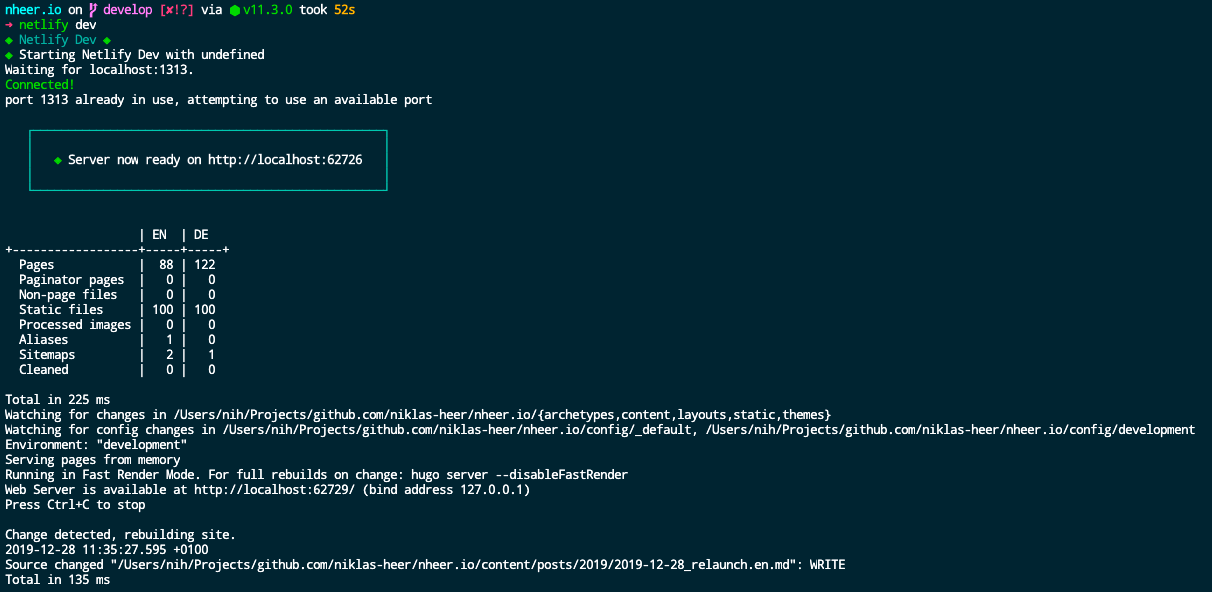
On my local machine I use the netlify dev command to just spin up a development environment in which I can see my changes instantly.

The CLI tool detects what system you are using based on the configuration file present in the root directory. If you want to do more advanced stuff you can also define this yourself like I did in the netlify.toml like this:
[dev]
command = "hugo server -w"
port = 8888
targetPort = 1313
publish = "dist"
The Hugo part
Since I already had a Hugo blog I didn’t had to change the content too much. Everything was there as markdown files. I used the Hugo theme hello-friend-ng as a basis and heavily modified it. At one point I might publish it as a separate theme, but I wanted to iterate quick and change the theme if I needed to so it resides in the same repo as the source of my blog.
.
├── README.md
├── archetypes
├── config
│ ├── _default
│ └── development
├── content
│ ├── _index.md
│ ├── about
│ ├── book-reviews
│ ├── imprint
│ ├── posts
│ └── workings
├── layouts
│ └── partials
├── netlify.toml
├── public
├── resources
├── static
└── themes
└── hello-friendly
The cool new thing with this theme is that I can have sites in 🇩🇪 German and in 🇬🇧 English.

This is easily achieved by just having two files with the same same except one ends on .de.md and the other with .en.md.
Alternatively you can also create a folder with a index.de.md and index.en.md file in it.

Okay what I added completely new is the Book Reviews section but the whole system is a story for another time. If you are interested you can have a look yourself into the source code and see how it works.
And the new setup also supports emojis by using the shortcodes like this: :emoji-name: 🎉
🤔 Conclusion
I really like the new setup. It works very well, is practically no effort to maintain. Has more features. Gives me https out-of-the-box and I think I will migrate more and more to Netlify.